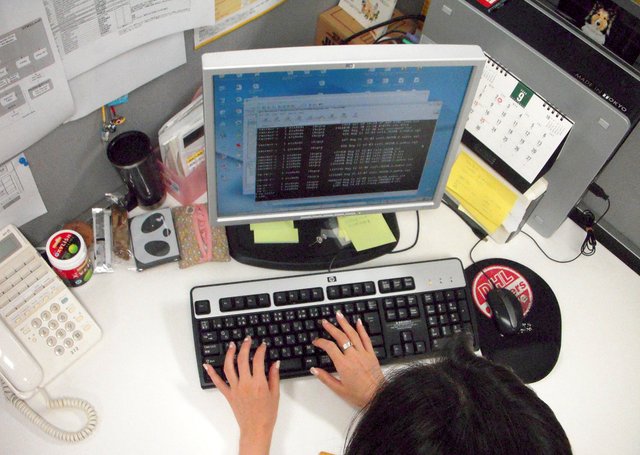
フロントエンドエンジニアは、WEBサイトやアプリの見た目に関する部分を担当する人です。
WEBサイトに凝った演出がされていたりする場合、そのサイトにはフロントエンドエンジニアが関わっている可能性が高く、プログラミング技術をつかってよりリッチな見た目にしたり、使いやすさをアップさせることが主な仕事になります。
会社によってはマークアップエンジニアと呼ばれることもありますが、htmlやcssなどのマークアップ言語はプログラミング言語とは別物になり、どちらを中心に担当するかで年収も大きく変わってきます。

- 公開求人数
- 25,000件以上
- 対象年齢
- 20代~30代
- 対象エリア
- 全国
- IT・WEB業界の求人多数
- 業界に詳しいコンサルタントによる転職サポート
- 年収アップ率78%で収入UPが見込める

- 公開求人数
- 1,600件以上
- 対象年齢
- 20代~50代以上
- 対象エリア
- 全国
- 大手からスタートアップまで幅広い求人数
- 条件に合ったスカウトが届く
- アプリから履歴書も作成可能

- 公開求人数
- 65,000件
- 対象年齢
- 20代
- 対象エリア
- 全国
- 業界専属のコンサルタントによるサポート
- 未経験でもOKの求人がある
- 初めての転職活動でも徹底的にサポートOK
目次
サーバーサイドエンジニアやバックエンドエンジニアとの違い
フロントエンドエンジニアは、主にWEBサービスやアプリの表側に関わる開発を行うエンジニアですが、一方でサービスの裏側や中心的な機能の開発を担当するエンジニアは、サーバーサイドエンジニアやバックエンドエンジニアと呼ばれています。
どちらの技術にも精通している必要はありませんが、一緒に開発を進めていくことになるので、ある程度はサーバーサイドの知識を持っておくとよりスムーズに仕事ができます。
フロントエンジニアにはどんなスキル・資格が必要?
フロントエンドエンジニアになるために必要なスキルは以下のようなスキルです。
必要な資格は特にありませんが、デザインなどの勉強をするきっかけに、色彩検定などの資格を利用するのもいいかもしれません。
新しい技術やトレンドを追求する好奇心も大切な資質のひとつです。
- htmlやcssなどのマークアップ言語の知識
- javascriptやphpなどのプログラミングスキル
- JqueryやReact.jsなどのスキル
- WordPressなどCMSの知識や経験
- デザインやUI/UXに関する知識や提案力
- チームメンバーと円滑に仕事を進めるコミュニケーション力
年収はどれくらい?
マイナビAGENTのデータによると、フロントエンドエンジニアやマークアップエンジニアの平均年収は約385万円という結果になっていて、クリエイティブ業界や他の職種と比較すると、平均よりも少し低い金額になっているようです。
ちなみに年代別にみると、20代の平均年収は313万円、30代の平均年収は457万円となっています。
( 20代男性の平均年収:317万円 20代女性の平均年収:295万円 30代男性の平均年収:489万円 30代女性の平均年収:383万円 )
ただデータは平均値で、フロントエンドエンジニアになるかマークアップエンジニアになるかによっても金額は変わってくるので、あくまでも参考程度にとどめておいてください。
未経験からフロントエンジニアを目指すことは可能か?
実務経験がなくても、フロントエンドエンジニアを目指すことは可能です。
実務経験がないので、実際にたくさんWEBサイトやアプリを作成してアピールすることが大切です。
フロントエンジニアの勉強をする方法や流れ
初心者の場合は、スクールに通って勉強するのが理想ですが、難しい場合はProgateやドットインストールというWEBサービスを利用して勉強するのがオススメです。
どちらのサービスもとても分かりやすく、途中で挫折することなく勉強が出来るようになっています。
初心者の場合、どのようにしてWEBページが表示されているのか仕組みを理解することも出来るので、まずは最初にhtmlやcssで簡単なWEBページを作成してみるのがオススメです。
いきなり難易度が高いものをつくろうとしても挫折してしまうので、最初はできるだけ簡単なものから初めて、徐々に難易度を上げていくようにしましょう。
ポートフォリオにできる作品をたくさん用意できると選考で有利になります
フロントエンジニアの志望動機と自己PRについて
志望動機と自己PRのサンプルも紹介しますので参考にしてみてください。
大切なのはそれぞれの質問の意図やポイントをしっかりとおさえて回答することです。
そのまま流用しても意味がないので、まずはしっかりと自分の経験やスキル、そして仕事選びの軸などを整理することが大切です。
志望動機のポイント
志望動機を作成する際に特に注意したいポイントは「他の会社にはない特徴をしっかりと把握出来ているか」と「応募する職種に対して求められる事を把握できているか、そしてその能力が自分に備わっているかどうか」の2つです。
志望動機の例

自己PRのポイント
自己PRを作成する際に注意したいポイントは「自分の強みや特徴をしっかりと整理できているか」と「応募する職種の仕事内容がしっかりとイメージ出来ているかどうか 」の2つです。
初心者からフロンドエンドエンジニアを目指す場合は、前職での経験を通して活かせる強みと、デザインやプログラミングが楽しいと思っていること、そしてつくることが好きだということを中心にアピールしましょう。
自己PRの例

フロントエンジニアの面接では何をアピールすべき?
フロントエンドエンジニアが面接で特にアピールしたいことや、しっかりと整理しておきたいポイントは全部で6つです。
なぜエンジニアの仕事がしたいのか
わざわざ他の職種からキャリアチェンジしてまで、なぜエンジニアの仕事がしたいと思うのか、エンジニアになりたい理由をしっかりと説明できるように準備しておきましょう。
なんとなくの軽い理由やイメージだけでエンジニアを志望して入社しても、すぐに辞めてしまう可能性が高いので、自分がそうではないことを面接官が納得できるように説明する必要があります。
デザインに関する知識
フロントエンドエンジニアの場合は、プログラミングスキルだけではなく、デザインに関する知識も大切になります。
WEBサイトやアプリの見た目に関わる職種なので、色彩、レイアウト、フォントなど、デザインの基本的なことは知っておくほうがいいです。
出来ればPhotoshopなどのツールも使えるようにしておきましょう。
UI/UXなどの知識や企画力
デザインの領域とも重なりますが、UI/UXなどの知識も大切です。
ユーザーの使い勝手や利用状況まで考慮した上でデザインを実装する必要があります。
加えて、ユーザーデータを分析して改善案を提案できる企画力もあるとさらに有利になります。
プログラミング・コーディングスキル
フロントエンドエンジニアの場合は、JavascriptやJqueryのスキルに加えて、phpなどの知識もあると有利になります。
またhtmlやCssなどのコーディングスキルも大切で、特にCSSの場合は無駄なくコンパクトに記述できる設計力も必要になります。
ただ会社によってどこまで要求されるかは異なるため、事前にどれくらいのスキルが必要なのか、求人サイトを見て確認しておくようにしましょう。
コミュニケーションスキル
コミュニケーションスキルも、エンジニアとして仕事をしていく上で、大切なポイントの一つです。
自分で「コミュニケーションスキルがあります!」とアピールしても説得力がありません。
面接のやりとりを通して、自然にコミュニケーションスキルが高いことをアピールする必要があります。
場の流れや空気を読む、質問の意図を理解する、結論から答えるなどのポイントを特に意識して面接に臨みましょう。
問題解決力
エラーやバグの修正など、エンジニアの仕事は問題解決の連続です。
前職で一番大変だった事はなにか、そしてそれをどのようにして乗り越えたか整理しておき、しっかりとアピールできるようにしましょう。
エンジニアの面接で好印象を与える逆質問とは?事前の想定が勝負の決め手
フロントエンドエンジニアはいかにポートフォリオを充実させられるか
志望動機と自己PRの例や、面接でアピールするべきことなどついて紹介しましたが、フロントエンドエンジニアの場合、面接と同じくらい、ポートフォリオを充実させられるかどうかがとても大切です。
特に初心者からフロントエンドエンジニアを目指す場合、実務経験の実績として紹介できるものがないので、ポートフォリオでしか、自分のセンスやスキルを、伝えることが出来ません。
面接対策をまったくしないのはもちろんダメですが、そればかりにたくさん時間をかけるのも問題なので、まずはたくさん色々なものを作ってみる時間を大切にしてみてください。実際に作成した作品を通して伝えられることも多いはずです。
また面接や自己PRが苦手…という方は、企業側との交渉に強い転職エージェントもおすすめです。
当サイトではエンジニアの転職に強い転職エージェントを紹介しているので、ぜひこちらの記事を参考にしてください。