HTMLとは主にWEBサイトを作成する際に使用される言語のことを指します。
しかしWEB制作をし始めた初心者の方の中には、あまりよく意味を理解していないといった方もたくさんいるようです。
そこで今回は、よく使われる代表的なHTMLやタグについてご紹介します。
【実績】2024年ベストベンチャー100会員│プライバシーポリシー取得
HTMLとは
HTMLは、Webページを作成するためのマークアップ言語であり、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略称です。
おもにWebページ内のテキスト情報の構造や役割をコンピュータが理解できるようにするためのものとして使われています。
人が段落やタイトル、太字を識別できるのと同じように、コンピュータがHTMLを通じてテキスト情報を識別するのに必要なものとなります。
mたHTMLの役割は、単にテキスト情報をコンピュータに解釈させるだけではありません。
正しいマークアップが行われていれば、目の不自由な人でも音声読み上げソフトによってページに記載された文章や画像の情報を得ることができます。
さらに、Webデザインの観点からもHTMLは重要な役割を果たします。
基本的にWebページの見た目は、HTMLとCSSによって作られています。
そのため、正しくマークアップされた情報は視認性が高く、利用者にとってもWEBサイトやコンテンツ内容が理解しやすくなるメリットがあります。
HTMLの基本用語
HTMLは、タグ・要素・属性の3つで構成されるマークアップ言語のひとつです。
マークアップとは文章の構成や役割を示すことを意味し、HTMLを書くことによって検索エンジンがWebサイトの構造を把握しやすくなる利点があります。
ここでは、タグ・要素・属性についての特徴をそれぞれ解説していきます。
タグ

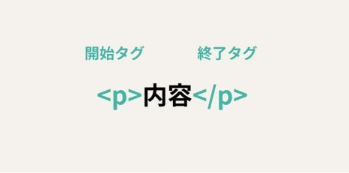
タグとはHTMLの記述に意味を与える印のことで、タグによってテキスト情報を表示する形式を理解できるようになります。
例えば、図には段落を定義する「pタグ」が示されていますが、他にもさまざまな種類があります。
通常、テキスト情報の冒頭に「開始タグ」を、末尾に「終了タグ」をセットで記述し、タグの種類を示す文字や記号を「<」と「>」で括った部分を指します。
なお終了タグがなくても範囲が指定できるタグのことを「空タグ」と呼ばれます。
要素

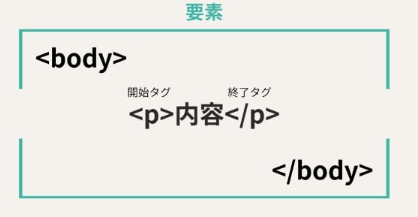
要素とは、マークアップしたい対象の文字列をタグで囲んだ情報の単位を指します。
要素は基本的に開始タグと終了タグをセットにして使用され、「<」と「>」で括るかたちになります。
簡単に言うと、タグとテキスト情報の組み合わせで構成されたかたまりが「要素」といわれています。
また要素は入れ子構造で使用される特徴があります。
例えば、HTMLではWebページの中身が「head要素」と「body要素」の2つに分けられ、head要素にはコンピュータ向けの記述、body要素に実際にブラウザ表示させる記述をするといった違いがあります。
図のp要素や、hタグ等の見出し要素はブラウザに表示させる記述なので、body要素の中に入れ子構造で記述をすることになります。
属性

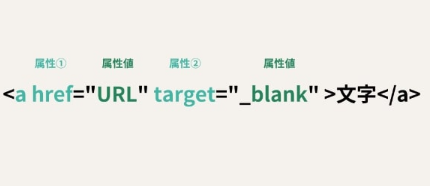
属性とは、HTMLの要素に追加する情報のことです。
Webサイトで複雑な表示をしたい場合に、要素のみでは情報不足なため属性を追加します。
属性はリンク先や動画の自動再生など、要素の性質を設定するものです。
またaタグは他ページへのリンクを意味するタグですが、それだけではどのページへのリンクなのかは分からないため、aタグにhref属性を追加し、範囲内でリンク先の指定をするという形式をとることもあります。
HTMLとCSSの違い
HTMLはWebページ上のテキスト情報をコンピュータが解析できるように構造化する役割を持つ言語ですが、Web制作に携わる上でHTMLと同じく欠かせない言語の1つにCSSと呼ばれるものがあります。
HTMLがページの構造を記述する言語であるのに対し、CSSはページのレイアウトや装飾を記述する言語であるといった違いがあります。
HTMLにもレイアウトや装飾をコントロールするための記述はあるものの、文書構造(HTML)とスタイリング(CSS)を分離させることで、さらにレイアウトの変更がしやすくなりWeb制作の効率も向上します。
したがって、Web制作を学ぶ際はHTMLとCSSを同時に学ぶことが多いです。
HTMLを利用するメリット
HTMLはウェブページの基本的な構造を作る言語であるため、ウェブページの基礎を理解することができます。
具体的にはウェブサイトを作成する上で不可欠となるウェブページの見出し、段落、リンクなどの基本的な要素を作成する方法を学べます。
将来的に他のプログラミング言語を学ぶ際の基盤にもなることから、WEB業界で働きたい人やフリーランスとして活躍したいと考える人にとっておすすめです。
HTMLは無料で利用できるうえ現在インターネット上にはHTMLに関する情報が豊富にあることから、初心者でも気軽に学習を始めやすいメリットがあります。
HTMLを利用するデメリット
HTMLにはさまざまなメリットがありますが、一方でデメリットもあります。
たとえばHTMLだけではウェブページのデザイン性に制限があるので注意が必要です。
もしより色彩豊かなデザインや動的な動作を実現したいのであれば、CSSやJavaScriptといった他の言語を組み合わせて使和なければいけません
またウェブページを作成する際、HTMLだけではデザインの自由度が低くなる可能性があります。
デザイン性の高いウェブページを作成するためには、他の言語の学習も必要となります。
さらにHTMLはタグを使ってウェブページの構造を作るため、ページが大きくなるとコードが複雑になりやすいです。
大規模なウェブサイトを作成する場合や複数人で開発を行う場合には、コードの管理が難しくなるため、適切なコードの管理方法やツールを学ぶことが重要です。
代表的なHTMLタグ
HTMLの種類には、「HTML4」「HTML5」などのバージョンがあり、バージョンにより文法や表現できることが異なります。
「HTML4」は1997年に発表されたHTMLのバージョンで、対応ブラウザが多い点が大きな特徴ですが、2018年に廃止されました。
また近年主流となっていた「HTML5」はFlashなどのプラグインを利用するのが一般的だった動画や音声がHTMLで扱えるようになった点が大きな特徴となっています。
ただし「HTML5」2021年1月に廃止になったため、もしこれからHTMLを使用する場合は最新バージョンの「HTML Living Standard」を学ぶのがおすすめです。
ここでは、一般的にHTMLでよく使われる代表的なHTMLタグについてご紹介します。
hタグ
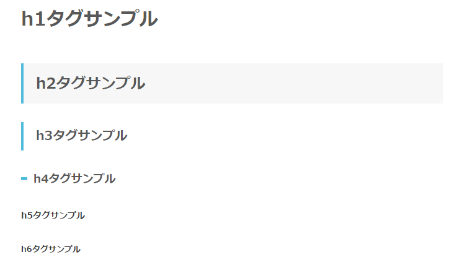
hタグとは「headingタグ」の略で、おもに見出しを作成する際に用いるタグのことを指します。
全部でh2~h6があり、バージョンによって見出しの数字が大きくなるにつれて表示サイズが小さくなり、文章やページ内の情報を構造的に示す目的で使われます。
つまりh1タグが大見出しで最も大きなサイズの見出しとなり、サイトのメインとなる見出しに使われるタグです。]

pタグ
pタグとは「paragraphタグ」の略でひとつの段落を指定する際に用いられるタグのことです。
おもにWebページ内でテキストを表示する際に頻繁に使用されます。
また、pタグを使用した個所はブロックレベル要素となり、ひとつのかたまり(ブロック)として認識されます。
そのため、一般的なブラウザではpタグで囲ったテキストの前後に改行が入ります。
例で示すと以下の通りとなります。
aタグ
aタグとは「anchorタグ」の略で、ページ内にリンクを埋め込む際に用いるタグのことを指します。
記述の仕方としてはaタグを用いる場合は性質を付与する「href属性」を記述した上で、属性値にはリンクさせるWebページのURLやファイルの格納場所・名前を載せます。
aタグで挟んだ文字がブラウザ上に表示され、aタグはテキストだけではなく画像も挿入できます。
例で示すと以下の通りとなります。
liタグ
liタグは、「list itemタグ」の略語であり、リスト項目を記述するために使用されるタグです。
もし順序のないリストを作成する場合には「ul(unordered list)タグ」、順序のあるリストを作成する場合には「ol(ordered list)タグ」に対して入れ子状に記述されるのが特徴となっています。
Webサイトでよく見かける箇条書きの表示などの多くは、リストタグを使用して書かれているのが一般的です。
項目1
項目2
項目3
もし上記のように示すのであれば、図で示すと以下のコードとなります。
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
imgタグ
imgタグはWebページに画像を表示させる際によく使用されるタグです。
src属性とalt属性をセットで記述し、内容を持たない空タグであることから終了タグの記述はしないのが特徴です。
コードで示すと、、<img src=”URL”>のURL部分に飛ばしたい画像先を指定することで画像が表示されます。
iimgタグで表示できる画像形式は限られており、JPG・PNG・GIF・SVGなどがあります。
src属性は画像ファイルが格納されている場所と画像ファイル名を指定する属性で、どの画像を表示するかを指定します。
alt属性は画像の説明を記述し、画像が表示できない場合の代替情報として使われます。
tableタグ
tableタグは表を作成するために使用されるタグです。
表を作成する際にはtableタグに加えて、行を定義するtrタグ、見出し項目を定義するthタグ、データ項目を定義するtdタグなどを組み合わせによって記述されます。
tableタグを使用することで、テキストだけでは伝わりにくい情報を整理して伝えられるメリットがあります。
| A社 | B社 | C社 | D社 | |
|---|---|---|---|---|
| 2000年 | 500 | 200 | 1000 | 400 |
| 2001年 | 600 | 400 | 1100 | 400 |
たとえば上記の表を作る場合だと画像のようなコードになります。
<tbody>
<tr>
<th></th>
<th>A社</th>
<th>B社</th>
<th>C社</th>
<th>D社</th>
</tr>
<tr>
<th>2000年</th>
<td>500</td>
<td>200</td>
<td>1000</td>
<td>400</td>
</tr>
<tr>
<th>2001年</th>
<td>600</td>
<td>400</td>
<td>1100</td>
<td>400</td>
</tr>
</tbody>
</table>
divタグ
div要素はグループ化するためのタグであり、CSSを使用する際にまとまりごとにスタイリングを適用することができます。
div要素自体には意味がなく、基本的にSEOには影響しないとされています。
div要素内に入れ子になった要素を整理したり、装飾する役割を果たします。
strongタグ
strongタグとは名前からも想像できるようにHTML上で強調するためのタグであり、文字を太くして目立たせる効果があります。
strongタグを適切に使用することで、文章の重要な部分を強調し、メリハリのある文章を作成することができます。
ユーザーにとって閲覧しやすいWebサイトを構築することができるほか、GoogleやYahoo!などの検索エンジンに対しても重要な情報であることを伝えられるメリットがあります。
またテキストを太字にするためのbタグもありますが、bタグは単に太字表示するだけであり、strongタグとは異なり内容の重要性を示すといった違いがあります。
たとえば、以下のように部分的に強調したい場合はこのようなコードになります。
例:ここは重要である。
styleタグ
styleタグは、HTMLファイルでCSSを指定して装飾を施すためのタグです。
ユーザーには表示されないhead要素内に記述し、開始タグと終了タグの間にCSSを記述します。
styleタグを記述することによってHTMLとCSSを1つのファイルで管理することができるメリットがあります。
hrタグ
hrタグは「horizon ruleタグ」の略であり、文章に水平方向の罫線を引くために使用されるタグです。
さらにhrタグはwidth属性を追加して横幅を調整したり、size属性を追加して高さを調整することもできます。
また、hrタグは改行のbrタグと同様に終了タグが不要な空タグに分類されます。
HTMLを習得してWEB制作をしてみよう
今回は、よく使われる代表的なHTMLやタグについてご紹介してきました。
プログラミングやWeb制作のプロを目指す人にとって、HTMLは基礎的な言語となることから必要不可欠な要素だといえるでしょう。
WEBサイトをより分かりやすく魅力的に記述したい、閲覧数を伸ばしたいといった方はHTMLについて基礎から学ぶことをおすすめします。
また万が一Webサイトでエラーが発生してもHTMLを理解しておけば、原因追究に役立ちます。
HTMLは基本的に無料で学べますし、ネット上でもさまざまな情報をキャッチできるのでぜひ習得してみてくださいね。
![学習-WeSmart[ウィースマート]| あなたの心と生活を豊かにする情報メディア](https://www.tosho-trading.co.jp/contents/wp-content/uploads/2024/07/logo-1.png)




